I'm a Freelance Full-Stack Web Developer and Writer.
I build things with React.js, Node.js, and Laravel. I also write and make videos on software development for FreeCodeCamp.
About me
I am a freelance fullstack web developer based in the UK, specializing in building frontends with JavaScript frameworks such as React, Next.js, and Gatsby, and backends/APIs with Node.js, Laravel and Spring.
Over the past six years, I have built many projects for clients and for personal side projects. Some examples of what clients have asked me to do:
- Build a Shopify App with TypeScript, Next.js, TailwindCSS, Laravel, Postgres, Shopify REST + GraphQL API, Oath, Chart.js + HTML Canvas for complex dashboard.
- Integrate Google Analytics and Facebook pixel
- Send email upon signup with MailGun
- Build a multistep form with TypeScript, React + Vite, Zod for validation, Zustand for state management, AntDesign for UI.
- Create username/pw login with ability to reset password
- Upgrade a website to latest version of Gatsby and Node on Netlify.
- Build a WordPress custom PHP theme and custom PHP plugin.
- I have also built WordPress sites with Elementor and Beaver Builder page builders, integrated LearnDash for video courses, and WP Fusion for Zoho CRM integration.
Due to the success of my blogs (DoableDanny & Dev.to), I was invited to write articles for FreeCodeCamp, and recently published an in-depth 12-hour course on Mastering OOP Programming, SOLID Principles and The 23 Gang-of-Four Design Patterns in C#.
I am always learning new technologies, and when I get spare time I like to write articles, usually on my blog, to explore new topics in-depth.
I also love building side projects to learn new technologies, practice my marketing skills, and just for the sake and enjoyment of building something, such as my React Native app, Atomic Meditation.
I have a masters degree in mechanical with biomedical engineering, and have always enjoyed scientific research, building, and problem solving. Currently, I'm delving deeper into backend and devops, such as Microservice architecture, Kubernetes and the MANY Spring Boot Dependencies.
Skills
Here are some of my favourite projects...
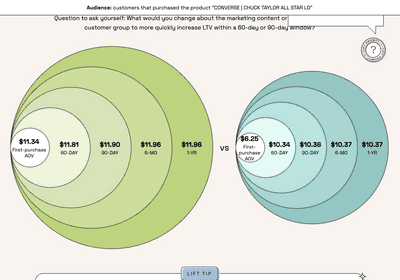
CustomerLift Shopify App
- Published to the Shopify App store.
- When store signs up, initiate request to download all store's orders (potentially millions of rows), Shopify sends the backend a webhook upon completion, dispatch Laravel job to download JSONL data and store to Postgres.
- Multi-tenant Postgres structure for fast queries -- one schema per store.
- TypeScript, Tailwind and Next.js frontend. Chart.js and HTML Canvas for the dashboard's complex charts, graphs and displays.
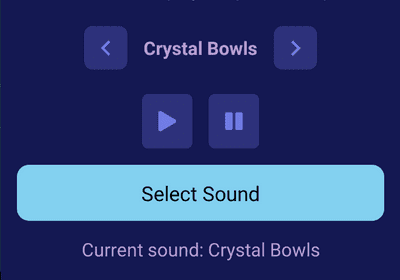
Atomic Meditation
View code- A React Native app published to the Google play store with 100s of active users.
- Meditation gamified: meditate for at least 2 mins to unlock the next day.
- Stats such as day streak and average session time saved to local storage.
- Firebase for analytics and crashlytics.
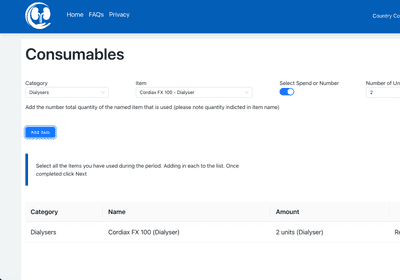
Clinical Trials Carbon Calculator
- Multi-step form for medical clinics to estimate their carbon usage.
- Frontend: Vite + React + TypeScript + Ant Design
- Form schemas and validation with Zod
- Local storage state management with Zustand for persisting user's form progress
- Backend with DotNet for calculations once form data submitted
Personal Blog
View code- Markdown blog.
- Images and article metadata pulled in with GraphQL.
- Includes comments section and Mailchimp email subscribe form.
Classic Breakout Game!
View code- Online leaderboard implemented with PHP and MySQL.
- Front-end built with HTML canvas and vanilla JS logic.
- Game was used to host a competition on Twitter!
Latest Blog Posts!
The Basics of Docker
Docker makes managing apps much easier. It does that by using containers to run apps in isolated environments.
- 30 Sep 2024The Basics of Kubernetes
The trend from monolith apps to microservices increased the use of containers -- as containers are a great solution for small independent applications like microservices. Managing lots of containers across multiple environemnts using scripts and self-made tools can be very complex. Hence container orchestration technologies, like Kubernetes.
- 30 Sep 2024How to Use React's Context API | Tutorial with Examples
Context is designed to share data that can be considered 'global' for a tree of React components.
- 20 Jun 2024